Wordpress Twenty Twenty One
- Wordpress Core
- Wordpress Twentytwentyone
- Wordpress Twenty Twenty One Examples
- Wordpress Twenty Twenty One Child Theme
Twenty Twenty-One is the first default WordPress theme that comes with several stunning premade block patterns. You can now overlap one block into another while designing your website to create unique, mixed content. Or, you can overlap multiple images on your web page, each with different border styles to create a stunning gallery. The default theme for WordPress Twenty Twenty-One is a blank canvas that you can personalize with your content, using blocks and block patterns. This website is an unofficial demo site, using the development version of the theme. You can use it to help the developers test the theme, without having to set up your own Continue reading The new default theme for WordPress.
Topics

- Block patterns
- Block styles
- Menus
- Dark Mode Support
Twenty Twenty-One is the new default theme for WordPress Version 5.6.
Twenty Twenty-One is a blank canvas for your ideas and it makes the block editor your best brush. With new block patterns, which allow you to create a beautiful layout in a matter of seconds, this theme’s soft colors and eye-catching — yet timeless — design will let your work shine. Take it for a spin! See how Twenty Twenty-One elevates your portfolio, business website, or personal blog.
Quick Specs Quick Specs
- Requires at least WordPress 5.3.
- Requires at least PHP version 5.6.
- On a 1440px laptop screen, the main column width is up to 1240px wide. The “Wide” block width is also up to 1240px wide, and the “Full” block width extends the entire width of the screen.
- The recommended Featured Image size is 610px wide or larger.
- The recommended size of the logo is at least 300px wide, or at least 100px tall.
- Twenty Twenty-One has one widget area that displays below the site content and above the footer. Each widget takes up one third of the available space, to a maximum of 380px wide.
Accessibility features Accessibility features
- Skip to content link
- Semantic HTML with landmarks
- Support for High Contrast mode and Dark Mode
- Support for keyboard navigation
Starter Content Starter Content
Twenty Twenty-One comes with Starter Content that explains how to use the theme’s block patterns and styles. You can only activate starter content on freshly installed sites that do not have any pages or posts. To activate, please head over to the Customizer and click on Publish.
Full Block Editor Support Full Block Editor Support
Twenty Twenty-One is designed and developed to take full advantage of the creative freedom enabled by the block editor. Extra care has been given to the Columns block so you can create impressive landing pages with intricate blocks layouts. Twenty Twenty-One includes styles for the block editor, so what you see in the editor will almost exactly match the end result.
Block patterns Block patterns
Large text Large text
Links area Links area
Contact Information Contact Information
Media & Text article title Media & Text article title
Overlapping images Overlapping images
Two Images Two Images
Overlapping images and text Overlapping images and text
Portfolio list Portfolio list
Block styles Block styles
Block styles are selected in the block Settings sidebar in the editor.
Social links: In addition to the default styles, you can choose a dark grey icon color.
Separator: In addition to the default styles, you can choose an extra thick separator.
Borders Borders
In Twenty Twenty-One, borders can be added to the following blocks:
- Media & Text
- Latest posts -Styles for borders and dividers
- Image -Styles for borders and frames
- Cover
- Group
Overlapping columns Overlapping columns
The columns block has an optional style called overlap, where the content of every second column overlaps the previous:
Color palette Color palette
The theme provides several recommended colors that works well with the design of the theme. Select the colors in the background color setting and in the editor. There are also matching gradients.
Black
White
Dark Grey
Grey
Green
Blue
Purple
Red
Orange
Yellow
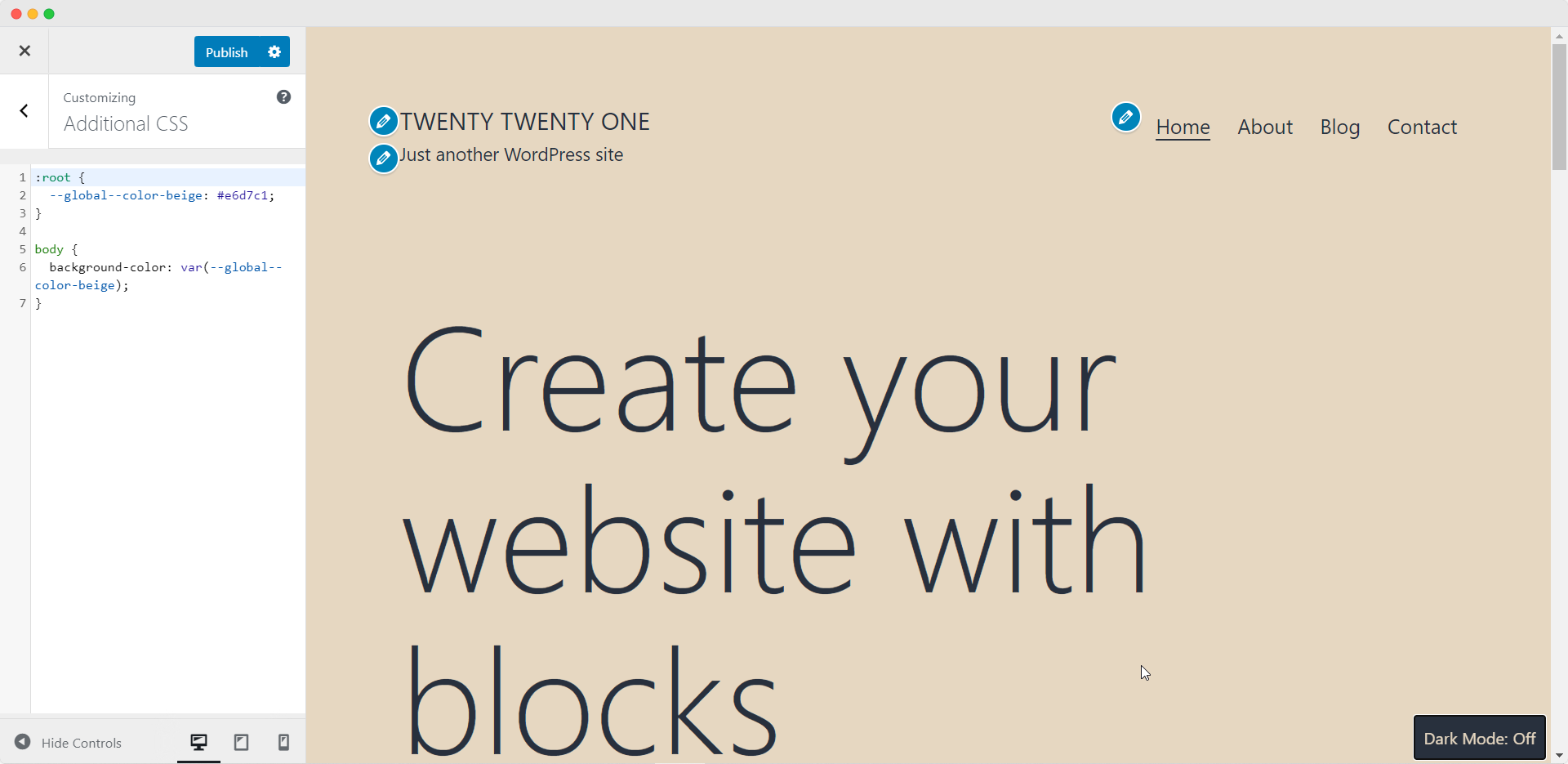
Custom Background Color Custom Background Color
Twenty Twenty includes the option to change your site’s background color.
To change the background color, navigate to Customizer → Colors & Dark Mode.
Add your own custom color, or select a color from the palette.
The colors of the elements on your site are automatically calculated based on the background colors you pick. This ensures that the color contrast is always high enough to be accessible to all visitors.
Site Logo Site Logo
Twenty Twenty-One includes a site logo setting which can be used to display the logo of your business or an image of yourself. You can set your site logo by going to Customizer → Site Identity.
The recommended size of the logo is at least 300px wide, or at least 100px tall. The logo is visible in the header and footer.
The logo in the site header is centered. If you want to hide the Site Title and Tagline, the logo is placed to the left of the menu:
Excerpt settings Excerpt settings
In the Customizer you will find a panel called Excerpt Settings:
Here you can choose if the blog and archive pages should show the full content or only the summary.
The default is summary. The search result page always shows the summary.
When the summary is selected, only text will be displayed.
Menus Menus
Twenty Twenty-One includes two menu locations:
- A traditional responsive horizontal menu at the very top of the site, which supports dropdown menus.
- A horizontal menu between the widget area and the footer at the bottom of the screen, which only supports one level of navigation.
You can choose a menu location by going to Appearance → Menus, where you can assign a menu to the “Primary Navigation” or the “Footer Navigation”. You can also use both menu locations in combination, if you prefer.
Menu descriptions Menu descriptions
The primary navigation menu supports menu descriptions.
To enable menu descriptions, go to Appearance → Menus, and open the Screen Options tab at the top of the page.
Under Show advanced menu properties, check the box for Description:
Add a description by selecting the menu item and filling out the Description textarea. Remember to save your changes.
Add Social Icons Add Social Icons
There are two ways to add social icons in your site:
- Use the Social Icons block within the editor.
- Add a link to a social media site to your footer menu.
When you create a social menu, the text label you provide will be hidden, and an icon will be shown in its place. If you’re not familiar with this functionality, please check out the documentation from Twenty Fifteen.
Twenty Twenty-One provides icons for the following social media services:
- 500px
- Amazon
- Bandcamp
- Behance
- Codepen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Feed
- Flickr
- Foursquare
- GitHub
- GitLab
- Goodreads
- Kickstarter
- JSFiddle
- Last.fm
- Mastadom
- Medium
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Additional icons can be added following the steps under “Adding icons in Twenty Twenty” at Themes field guide: WordPress 5.5.
Widgets Widgets
Twenty Twenty-One comes with support for one widget area, at the very bottom of each page. Each widget column is 33% of the site width, up to 380px.
Post formats Post formats
Twenty Twenty-One has support for post formats.
Post formats are selected in the editors Settings sidebar → Post → Status & visibility.
- Standard
- Aside
- Gallery
- Link
- Image
- Quote
- Status
- Video
- Audio
- Chat
Language Support Language Support
Twenty Twenty-One includes styles for RTL languages.
The theme uses a native system font stack. This font stack provides support for a large number of languages.
- ar, ary, azb, ckb, fa-IR, haz, ps: Tahoma, Arial, sans-serif.
- zh-CN: PingFang SC, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- zh-TW: PingFang TC, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- zh-HK: PingFang HK, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- bel, bg-BG, kk, mk-MK, mn, ru-RU, sah, sr-RS, tt-RU, uk: Helvetica Neue, Helvetica, Segoe UI, Arial, sans-serif.
- bn-BD, hi-IN, mr, ne-NP: Arial, sans-serif.
- el: Helvetica Neue, Helvetica, Arial, sans-serif.
- gu: Arial, sans-serif.
- he-IL: Arial Hebrew, Arial, sans-serif.
- ja: sans-serif.
- ko-KR: Apple SD Gothic Neo, Malgun Gothit, Nanum Gothic, Dotum, sans-serif.
- th: Sukhumvit Set, Helvetica Neue, Helvetica, Arial, sans-serif.
- vi: Libre Franklin, sans-serif.
Dark Mode Support Dark Mode Support
One of the accessibility features of the Twenty Twenty-One theme is support for the visitor’s color scheme preferences in their operating system or browser’s settings. The feature is opt-in and supported in most operating systems, including Android, iOS, OSX, Windows 10, as well as most Linux distributions.
If you have Dark Mode enabled, your site will be shown to visitors using a light or dark color scheme, respecting their operating system’s preferences. Depending on their lighting conditions or personal preferences they may choose to switch color schemes using a dedicated button on the bottom-right of their site (or bottom-left for RTL languages).
Enabling Dark Mode from the Customizer Enabling Dark Mode from the Customizer
To activate Dark Mode Support, you can go to the Colors & Dark Mode section in your Customizer. If you have a light color selected for the site’s background, you will be able to see and activate the Dark Mode Support setting. The background color you select will be applied to light mode, while Dark Mode colors are optimized automatically. You can use the Dark Mode On/Off button at the bottom of the preview screen to toggle between dark & light schemes in your preview.
Dark Mode in the Editor Dark Mode in the Editor
The editor will by default respect your operating system’s color scheme settings. If on the front of your site you have chosen a different scheme (using the Dark Mode On/Off button), then the editor will use the preferred scheme.
Block-Based Theme Block-Based Theme
A version of Twenty Twenty-One is also being built as an experimental block-based theme. You can follow along with development, contribute, and test the theme via GitHub.
Support and Resources Support and Resources
Wordpress Core
Get community help with Twenty Twenty-One in its support forum.
You can also read the theme’s changelog.
A free WordPress theme by Jetpack
As the name suggests, Twenty Twenty-One is the default WordPress theme for 2021! This theme is a blank canvas for your ideas and it makes the block editor your best brush.
With new block patterns, which allow you to create a beautiful layout in a matter of seconds, this theme’s soft colors and eye-catching — yet timeless — design will let your work shine.
Twenty Twenty-One is perfect for a portfolio, business website, or personal blog.
On a 1440px laptop screen, the main column width is up to 610px wide. The “Wide” block width is up to 1240px wide, and the “Full” block width extends the entire width of the screen.
Quick Specs (all measurements in pixels):
- On a 1440px laptop screen, the main column width is up to 610px wide with the one column layout.
- There is one widget area in the footer with a width of 1040px.
- The recommended Featured Image size is 2000px wide by 1200px high.
Patterns
Wordpress Twentytwentyone
Twenty Twenty-One comes with support for several stunning block patterns. Customize the patterns to your liking with the copy, images, and colors that fit your story or brand.
Full Block Editor Support
Twenty Twenty-One is built to take maximum advantage of the full power of the block editor. Twenty Twenty-One includes full editor styles for the block editor, so what you see in the editor will match the end result. The theme also ships with a full set of custom colors and typography options as well as support for wide and full width blocks.
Custom Background Colors
Twenty Twenty-One gives you a range of pre-selected color palettes in pastel, all of which conform to AAA standards for contrast. You can also choose your own background color for the theme, and the theme chooses accessibility-conscious text colors for you — automatically!
To change the background color, navigate to Customizer → Colors.
Wordpress Twenty Twenty One Examples
Editing the background color via the Customizer
The colors of the elements on your site are automatically calculated based on the background colors you pick. This ensures that the color contrast is always high enough to be accessible to all visitors.

Dark Mode
Twenty Twenty-One is the first default theme to support dark mode. Toggle dark mode support in the Customizer > Colors & Dark Mode panel.
Widgets
Twenty Twenty–One supports widgets below the site’s content, in the footer.
Adding content to your Homepage
Twenty Twenty-One fully supports the Block Editor. You can choose any of the available blocks to create a wide range of content for your site. Here’s how we built the homepage on the demo site, block by block:
Add a Site Logo
Twenty Twenty-One supports a Site Logo, which works great as an avatar for a personal blog or for your business logo or icon. To modify it on your site, do the following:
- Open My Site → Customize and click on the Site Identity section.
- Click the Add logo button to open the Media Manager.
- Upload a new image, or select one that’s already in your Media Library.
- Click Set as logo and you’ll see your logo appear in the preview.
- Click the Publish button on top to save your changes.
Add Social Icons
Twenty Twenty–One includes the option to set a Secondary Menu just above the footer; this is a good place to add links to your social media profiles, and they’ll be displayed as logos:
To do this, you’ll first need to create a Social Links Menu.
Then, tell your site where to put that menu:
- Head to Customize → Menu.
- Select the Menu Locations panel.
- Assign the menu you’ve created to the Social Links Location.
- Click the Publish button on top to save your changes.
Twenty Twenty’s Social Icons Menu includes icons for:
Wordpress Twenty Twenty One Child Theme
- Behance
- Codepen
- DeviantArt
- DockerHub
- Digg
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- Meanpath
- Medium
- Periscope
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- VK
- WordPress
- Yelp
- YouTube
Using Twenty Twenty-One On Your Site
This theme is free to use on any WordPress site running Jetpack.