Setting Visual Studio Code
- Settings Visual Studio Code
- Setting Up Javascript On Visual Studio Code
- Set Visual Studio Code As Default Editor Filezilla Ubuntu
- Set Visual Studio Code As Default Editor
- Setting Visual Studio Code For C#
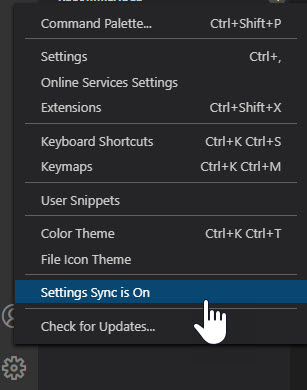
Install Visual Studio Code (VSCode) Download Visual Studio Code & install it on your computer. VSCode settings. When you change the settings in most apps, you click on buttons & check checkboxes & so on. In VSCode (& many other developers’ text editors), you instead edit text files. To change your settings in VSCode, go to Code Preferences.
In this tutorial, you configure Visual Studio Code to use the Microsoft Visual C++ compiler and debugger on Windows.
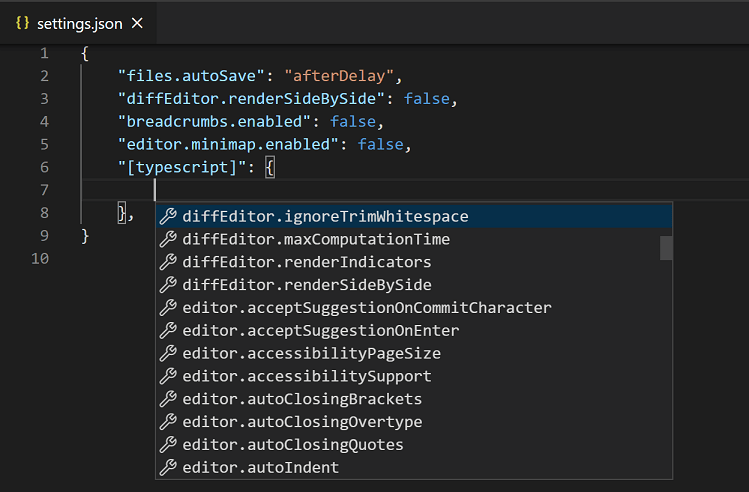
- It is easy to configure Visual Studio Code to your liking through its various settings. Nearly every part of VS Code's editor, user interface, and functional behavior has options you can modify. VS Code provides two different scopes for settings: User Settings - Settings that apply globally to any instance of VS Code.
- Previously known as Visual Studio Code Settings Sync. While being free and open source, if you find it useful, please consider supporting it by donating via PayPal or Open Collective. If you are using it in office as a team, please ask your company to support us via Open Collective from just 2$ per month!
After configuring VS Code, you will compile and debug a simple Hello World program in VS Code. This tutorial does not teach you details about the Microsoft C++ toolset or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
Install Visual Studio Code.
Install the C/C++ extension for VS Code. You can install the C/C++ extension by searching for 'c++' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
Install the Microsoft Visual C++ (MSVC) compiler toolset.
If you have a recent version of Visual Studio, open the Visual Studio Installer from the Windows Start menu and verify that the C++ workload is checked. If it's not installed, then check the box and click the Modify button in the installer.
You can also install just the C++ Build Tools, without a full Visual Studio IDE installation. From the Visual Studio Downloads page, scroll down until you see Tools for Visual Studio under the All downloads section and select the download for Build Tools for Visual Studio.
This will launch the Visual Studio Installer, which will bring up a dialog showing the available Visual Studio Build Tools workloads. Check the C++ build tools workload and select Install.
Note: You can use the C++ toolset from Visual Studio Build Tools along with Visual Studio Code to compile, build, and verify any C++ codebase as long as you also have a valid Visual Studio license (either Community, Pro, or Enterprise) that you are actively using to develop that C++ codebase.
Check your Microsoft Visual C++ installation
To use MSVC from a command line or VS Code, you must run from a Developer Command Prompt for Visual Studio. An ordinary shell such as PowerShell, Bash, or the Windows command prompt does not have the necessary path environment variables set.
To open the Developer Command Prompt for VS, start typing 'developer' in the Windows Start menu, and you should see it appear in the list of suggestions. The exact name depends on which version of Visual Studio or the Visual Studio Build Tools you have installed. Click on the item to open the prompt.
You can test that you have the C++ compiler, cl.exe, installed correctly by typing 'cl' and you should see a copyright message with the version and basic usage description.
If the Developer Command Prompt is using the BuildTools location as the starting directory (you wouldn't want to put projects there), navigate to your user folder (C:users{your username}) before you start creating new projects.
Create Hello World

From the Developer Command Prompt, create an empty folder called 'projects' where you can store all your VS Code projects, then create a subfolder called 'helloworld', navigate into it, and open VS Code (code) in that folder (.) by entering the following commands:
The 'code .' command opens VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will see three files created in a .vscode folder in the workspace:
tasks.json(build instructions)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add a source code file
In the File Explorer title bar, select the New File button and name the file helloworld.cpp.
Add hello world source code
Now paste in this source code:
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice how the file you just added appears in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
Settings Visual Studio Code
The Activity Bar on the far left lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
In your new helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member; then, when you add the opening parenthesis, you will see information about any arguments that the function requires.
Build helloworld.cpp
Next, you will create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the Microsoft C++ compiler to create an executable file based on the source code.
From the main menu, choose Terminal > Configure Default Build Task. In the dropdown, which will display a tasks dropdown listing various predefined build tasks for C++ compilers. Choose cl.exe build active file, which will build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in a .vscode folder and open it in the editor.
Your new tasks.json file should look similar to the JSON below:
The command setting specifies the program to run; in this case that is 'cl.exe'. The args array specifies the command-line arguments that will be passed to cl.exe. These arguments must be specified in the order expected by the compiler. This task tells the C++ compiler to take the active file (${file}), compile it, and create an executable file (/Fe: switch) in the current directory (${fileDirname}) with the same name as the active file but with the .exe extension (${fileBasenameNoExtension}.exe), resulting in helloworld.exe for our example.
Note: You can learn more about tasks.json variables in the variables reference.
The label value is what you will see in the tasks list; you can name this whatever you like.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For cl.exe, you'll get the best results if you use the $msCompile problem matcher.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still run it from the Terminal menu with Tasks: Run Build Task.
Running the build
Go back to
helloworld.cpp. Your task builds the active file and you want to buildhelloworld.cpp.To run the build task defined in
tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Tasks: Run Build Task.When the task starts, you should see the Integrated Terminal panel appear below the source code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful C++ build, the output looks something like this:
Create a new terminal using the + button and you'll have a new terminal (running PowerShell) with the
helloworldfolder as the working directory. Runlsand you should now see the executablehelloworld.exealong with various intermediate C++ output and debugging files (helloworld.obj,helloworld.pdb).You can run
helloworldin the terminal by typing.helloworld.exe.
Note: You might need to press Enter a couple of times initially to see the PowerShell prompt in the terminal. This issue should be fixed in a future release of Windows.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}*.cpp' instead of ${file}. This will build all .cpp files in your current folder. You can also modify the output filename by replacing '${fileDirname}${fileBasenameNoExtension}.exe' with a hard-coded filename (for example '${workspaceFolder}myProgram.exe').
Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the Microsoft C++ debugger when you press F5 to debug the program. From the main menu, choose Run > Add Configuration... and then choose C++ (Windows).
You'll then see a dropdown for various predefined debugging configurations. Choose cl.exe build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'.
The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename with the .exe extension ${fileBasenameNoExtension}.exe, which if helloworld.cpp is the active file will be helloworld.exe.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false. Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Start a debugging session
- Go back to
helloworld.cppso that it is the active file. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel until the
for (const string& word : msg)statement is highlighted.The Step Over command skip over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window on the left. In this case, the errors are expected because, although the variable names for the loop are now visible to the debugger, the statement has not executed yet, so there is nothing to read at this point. The contents ofmsgare visible, however, because that statement has completed.Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
Press Step over again to execute the
coutstatement. Note As of the March 2019 version of the extension, no output is displayed until the loop completes.If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the
helloworld.cpptab in the code editor, putting the insertion point somewhere on thecoutstatement inside the loop, and pressing F9. A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.Then press F5 to start execution from the current line in the standard library header. Execution will break on
cout. If you like, you can press F9 again to toggle off the breakpoint.
Set a watch
Sometimes you might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.Add another watch by adding this statement before the loop:
int i = 0;. Then, inside the loop, add this statement:++i;. Now add a watch forias you did in the previous step.To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
Visual Studio Code places these settings in .vscodec_cpp_properties.json. If you open that file directly, it should look something like this:
You only need to add to the Include path array setting if your program includes header files that are not in your workspace or in the standard library path.
Compiler path
The compilerPath setting is an important setting in your configuration. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The extension looks in several common compiler locations.
Setting Up Javascript On Visual Studio Code
The compilerPath search order is:
- First check for the Microsoft Visual C++ compilerOpe
- Then look for g++ on Windows Subsystem for Linux (WSL)
- Then g++ for Mingw-w64.
If you have g++ or WSL installed, you might need to change compilerPath to match the preferred compiler for your project. For Microsoft C++, the path should look something like this, depending on which specific version you have installed: 'C:/Program Files (x86)/Microsoft Visual Studio/2017/BuildTools/VC/Tools/MSVC/14.16.27023/bin/Hostx64/x64/cl.exe'.
Reusing your C++ configuration
VS Code is now configured to use the Microsoft C++ compiler. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Troubleshooting
The term 'cl.exe' is not recognized
If you see the error 'The term 'cl.exe' is not recognized as the name of a cmdlet, function, script file, or operable program.', this usually means you are running VS Code outside of a Developer Command Prompt for Visual Studio and VS Code doesn't know the path to the cl.exe compiler.
You can always check that you are running VS Code in the context of the Developer Command Prompt by opening a new Terminal (⌃⇧` (Windows, Linux Ctrl+Shift+`)) and typing 'cl' to verify cl.exe is available to VS Code.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension.
- Create a new workspace, copy your
.vscodeJSON files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
Applies to: SQL Server (all supported versions) - Linux
This article shows how to use the mssql extension for Visual Studio Code to develop SQL Server databases. Because Visual Studio Code is cross-platform, you can use mssql extension on Linux, macOS, and Windows.
Install and start Visual Studio Code
Visual Studio Code is a cross-platform, graphical code editor that supports extensions.
Download and install Visual Studio Code on your machine.
Start Visual Studio Code.
Note
If Visual Studio Code does not start when you are connected through an xrdp remote desktop session, see VS Code not working on Ubuntu when connected using XRDP.
Set Visual Studio Code As Default Editor Filezilla Ubuntu
Install the mssql extension
The mssql extension for Visual Studio Code lets you connect to a SQL Server, query with Transact-SQL (T-SQL), and view the results.
In Visual Studio Code, select View > Command Palette, or press Ctrl+Shift+P, or press F1 to open the Command Palette.
In the Command Palette, select Extensions: Install Extensions from the dropdown.
In the Extensions pane, type mssql.
Select the SQL Server (mssql) extension, and then select Install.
After the installation completes, select Reload to enable the extension.
Create or open a SQL file
The mssql extension enables mssql commands and T-SQL IntelliSense in the code editor when the language mode is set to SQL.
Select File > New File or press Ctrl+N. Visual Studio Code opens a new Plain Text file by default.
Select Plain Text on the lower status bar, or press Ctrl+K > M, and select SQL from the languages dropdown.
Note
If this is the first time you have used the extension, the extension installs supporting SQL Server tools.
If you open an existing file that has a .sql file extension, the language mode is automatically set to SQL.
Connect to SQL Server
Follow these steps to create a connection profile and connect to a SQL Server.

Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqlcon, and then select MS SQL: Connect from the dropdown.
Note
A SQL file, such as the empty SQL file you created, must have focus in the code editor before you can execute the mssql commands.
Select the MS SQL: Manage Connection Profiles command.
Then select Create to create a new connection profile for your SQL Server.
Follow the prompts to specify the properties for the new connection profile. After specifying each value, press Enter to continue.
Connection property Description Server name or ADO connection string Specify the SQL Server instance name. Use localhost to connect to a SQL Server instance on your local machine. To connect to a remote SQL Server, enter the name of the target SQL Server, or its IP address. To connect to a SQL Server container, specify the IP address of the container's host machine. If you need to specify a port, use a comma to separate it from the name. For example, for a server listening on port 1401, enter <servername or IP>,1401.
As an alternative, you can enter the ADO connection string for your database here.Database name (optional) The database that you want to use. To connect to the default database, don't specify a database name here. Authentication Type Choose either Integrated or SQL Login. User name If you selected SQL Login, enter the name of a user with access to a database on the server. Password Enter the password for the specified user. Save Password Press Enter to select Yes and save the password. Select No to be prompted for the password each time the connection profile is used. Profile Name (optional) Type a name for the connection profile, such as localhost profile. After you enter all values and select Enter, Visual Studio Code creates the connection profile and connects to the SQL Server.
Tip
If the connection fails, try to diagnose the problem from the error message in the Output panel in Visual Studio Code. To open the Output panel, select View > Output. Also review the connection troubleshooting recommendations.
Verify your connection in the lower status bar.
As an alternative to the previous steps, you can also create and edit connection profiles in the User Settings file (settings.json). To open the settings file, select File > Preferences > Settings. For more information, see Manage connection profiles.
Create a SQL database
In the new SQL file that you started earlier, type sql to display a list of editable code snippets.
Select sqlCreateDatabase.
In the snippet, type
TutorialDBto replace 'DatabaseName':Press Ctrl+Shift+E to execute the Transact-SQL commands. View the results in the query window.
Tip
You can customize the shortcut keys for the mssql commands. See Customize shortcuts.
Create a table
Delete the contents of the code editor window.
Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqluse, and then select the MS SQL: Use Database command.
Select the new TutorialDB database.
In the code editor, type sql to display the snippets, select sqlCreateTable, and then press Enter.
In the snippet, type
Employeesfor the table name.Press Tab to get to the next field, and then type
dbofor the schema name.Replace the column definitions with the following columns:
Press Ctrl+Shift+E to create the table.
Insert and query
Add the following statements to insert four rows into the Employees table.
While you type, T-SQL IntelliSense helps you to complete the statements:
Tip
The mssql extension also has commands to help create INSERT and SELECT statements. These were not used in the previous example.
Press Ctrl+Shift+E to execute the commands. The two result sets display in the Results window.
View and save the result
Select View > Editor Layout > Flip Layout to switch to a vertical or horizontal split layout.
Select the Results and Messages panel headers to collapse and expand the panels.
Tip
You can customize the default behavior of the mssql extension. See Customize extension options.
Select the maximize grid icon on the second result grid to zoom in to those results.
Note
The maximize icon displays when your T-SQL script produces two or more result grids.
Open the grid context menu by right-clicking on the grid.
Select Select All.
Open the grid context menu again and select Save as JSON to save the result to a .json file.
Specify a file name for the JSON file.
Verify that the JSON file saves and opens in Visual Studio Code.
If you need to save and run SQL scripts later, for administration or a larger development project, save the scripts with a .sql extension.
Next steps
Set Visual Studio Code As Default Editor
If you're new to T-SQL, see Tutorial: Write Transact-SQL statements and the Transact-SQL Reference (Database Engine).
For more information on using or contributing to the mssql extension, see the mssql extension project wiki.
Setting Visual Studio Code For C#
For more information on using Visual Studio Code, see the Visual Studio Code documentation.
